[번역] 2018년에 배워야 할 최고의 자바스크립트 라이브러리와 기술
이 글은 Eric Elliot의 Top JavaScript Libraries & Tech to Learn in 2018을 번역한 글입니다.
 Alex Proimos — New York Public Library Grand Study Hall (CC BY 2.0)
Alex Proimos — New York Public Library Grand Study Hall (CC BY 2.0)
작년 나는 2017년에 배워야할 최고의 기술들을 정리한 글을 작성했다. 올해에는 놀라운 현상이 있었다.
“어떤 기술이 투자 대비 학습 효과가 가장 높은가?”라는 질문에 대답이 나오기 시작했다.
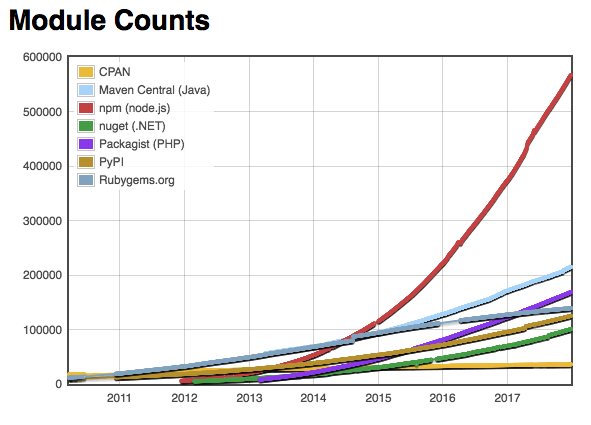
 landslide에 의하면 자바스크립트가 가장 많은 수의 패키지를 가지고 있다.
landslide에 의하면 자바스크립트가 가장 많은 수의 패키지를 가지고 있다.
먼저 소프트웨어가 세계를 지배했고, 웹이 소프트웨어를 지배했으며, 그리고 자바스크립트가 웹을 지배했다. 2018년에는 React가 자바스크립트를 지배하고 있는 중이다.
2018: React의 해
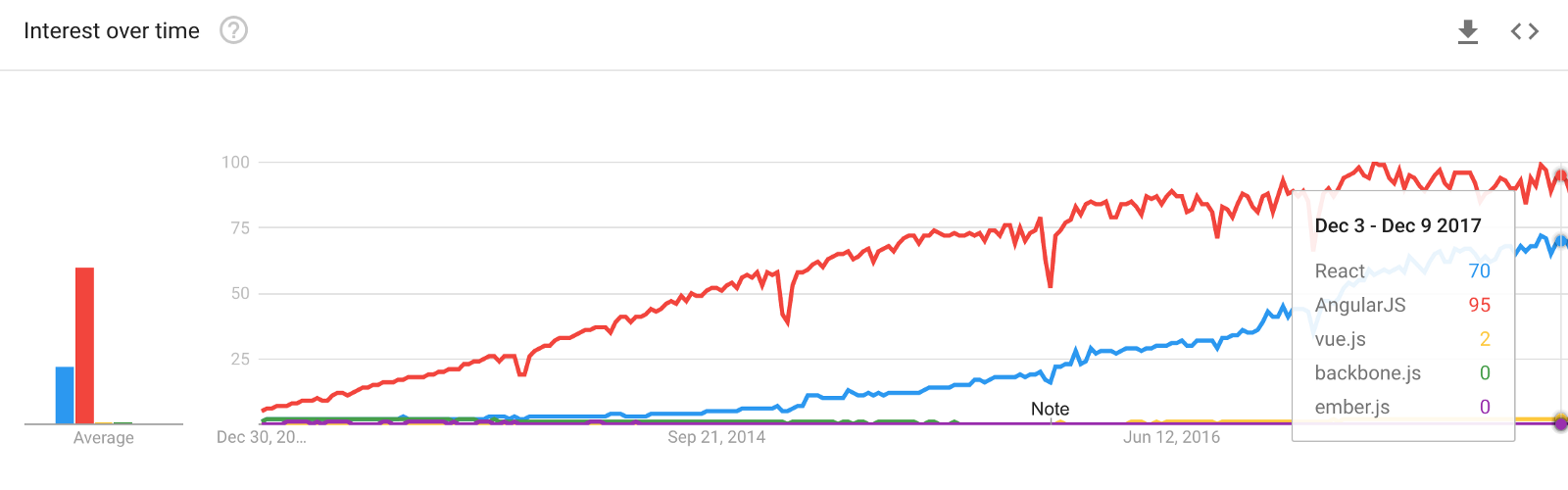
React가 2017년 인기 경쟁에서 승리했다.
구글 트렌드가 보여주는 것처럼 Angular로 작업중인 개발자들이 여전히 많이 있다.
하지만 React는 소비자 만족도 설문에서 꾸준히 우위를 점하고 있으며 React의 성장세는 Angular 및 그 외의 라이브버리의 그것을 완전히 제쳐 버렸다.
그럼 Vue.js는? 난 그게 요즘 인기를 끌고 있다고 들었는데?
모두가 Vue.js같은 대안들에 대해 립서비스를 하길 좋아한다. 나는 작년 그에 대해 이런 얘기를 했다.
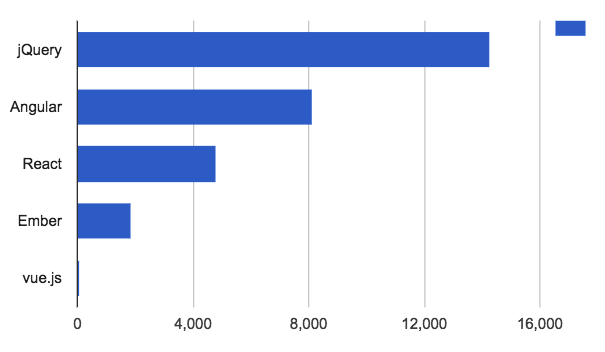
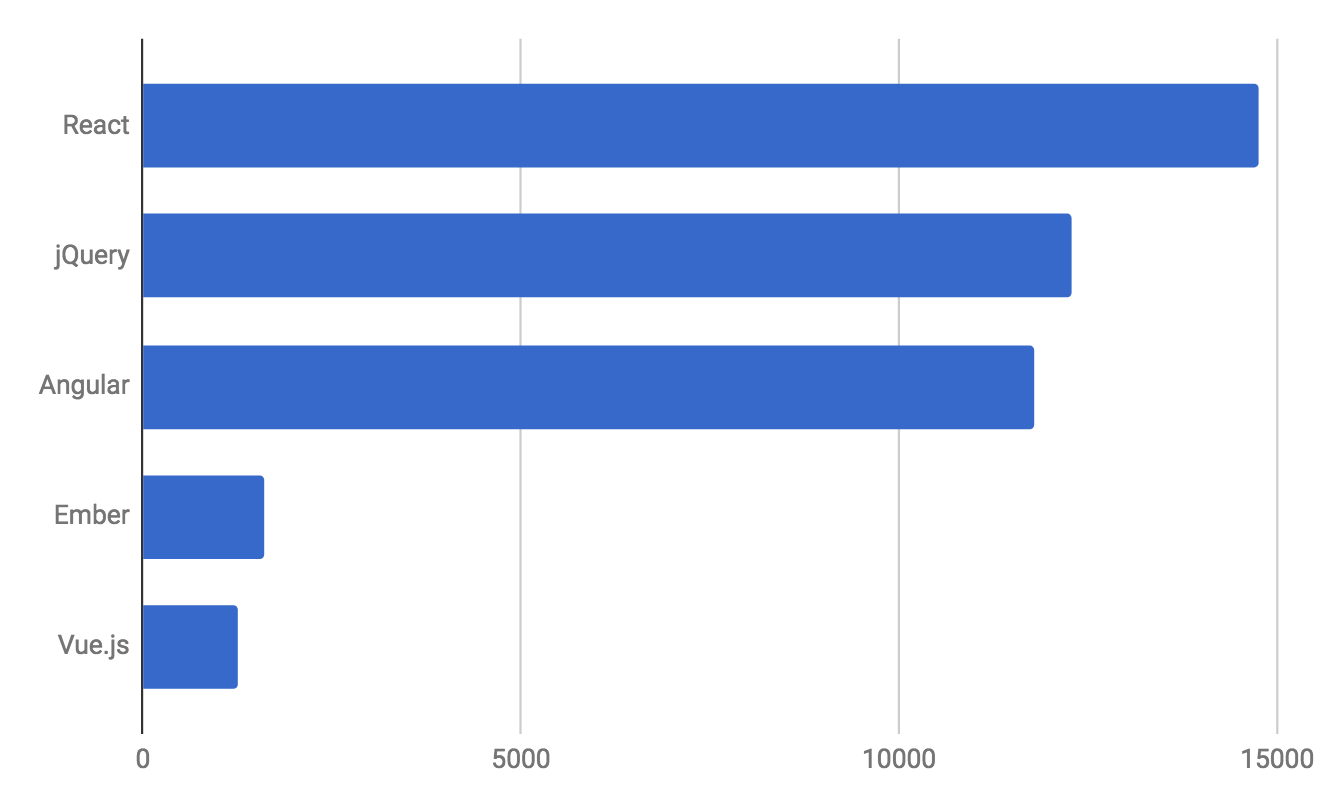
Vue.js는 엄청난 수의 Github Star와 다운로드를 기록하고 있다. 지금처럼 나아간다면 2017년에도 큰 인기를 끌겠지만 나는 React나 Angular(둘 다 높은 성장세를 가지고 있다)를 따라잡을 것이라 생각하지는 않는다. Vue.js는 React나 Angular를 배운 다음에 하길 바란다.
Vue.js는 2017년에 무척 성공적이었다. 수많은 헤드라인을 기록했고 많은 사람들이 관심을 가졌다. 그리고 내가 예측한대로 Vue.js는 React를 따라잡지 못했고, 2018년에도 그러리라고 확신한다. 이는 2018년에 Angular를 따라잡을 수는 있다는 말이다.
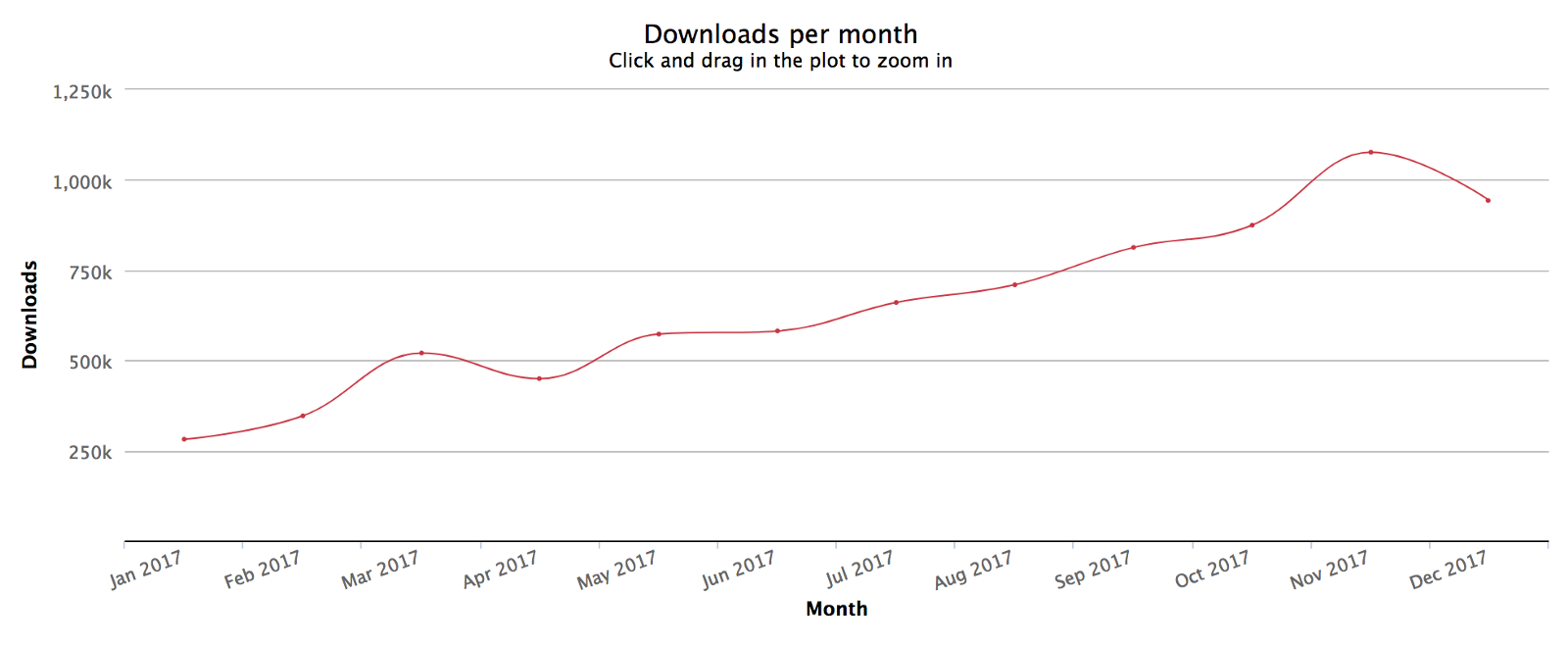
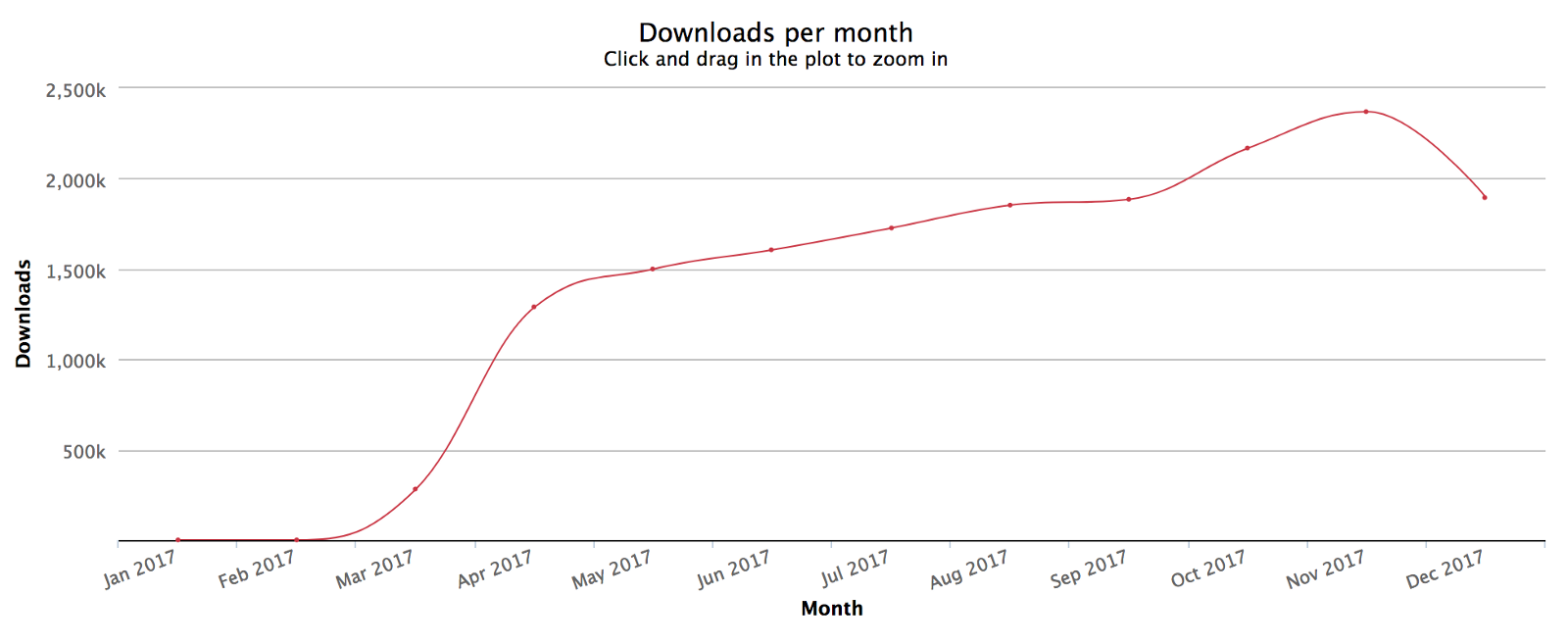
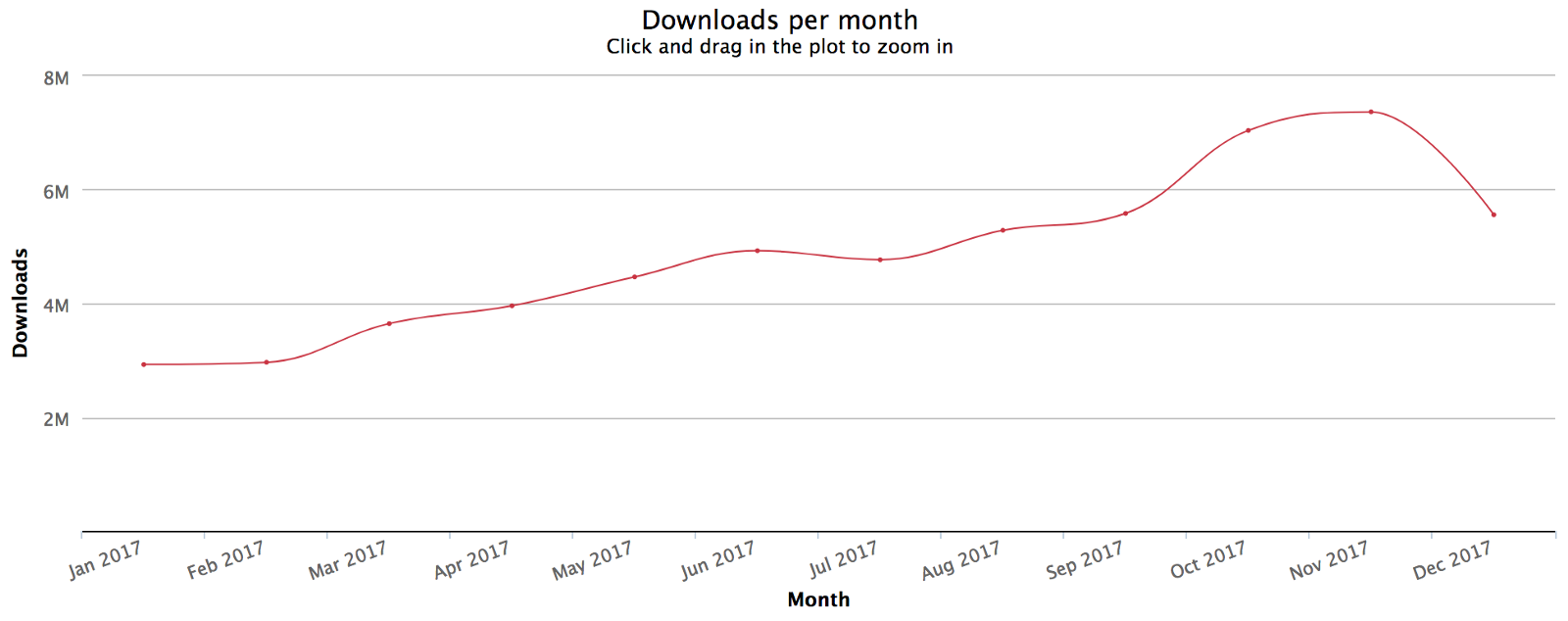
표에서 볼 수 있는 것처럼 Vue.js의 다운로드는 Angular에 근접해가고 있다.
하지만 React는 선두를 굳건히 지키고 있고 높은 성장률도 가지고 있다.
Vue.js의 성장 속도는 React보다 빠르다. 왜 2017년의 React vs Angular의 구도와는 다른 것일까?
2016년 말, 자바스크립트 세계는 새로운 프레임워크를 받아들일 준비가 되어 있었다. Angular 유저는 무척 불만족스러운 상황이었고, React의 유저들은 무척 만족스러운 상태였다. 많은 사람들이 React를 공부하려고 했고 소수의 사람들만이 Angular를 배우길 원했다. 2017년 말 시점에 Angular 2+에 대한 만족도는 여전히 절반 이하인 49%다.
React와 Vue.js의 대결은 상황이 무척 다르다. React의 유저 만족도는 Vue.js를 근소한 차이로 앞서고 있다(93% 대 90%). 유저들이 React에서 다른 라이브러리로 넘어가게 된 큰 계기는 2017년 초의 React 오픈소스 라이센스와 관련된 혼란이었다. 페이스북은 유저들의 의견을 받아들인 후 라이센스를 교체했다.
이 단계에서 나는 시장이 React에서 다른 라이브러리로 이동하고 있다는 합당한 근거를 보지 못했다. Vue.js는 Angular나 jQuery의 유저는 쉽게 데려올 수 있다. 하지만 React의 유저를 뺏어오기는 쉽지 않으므로 꾸준한 성장세는 곧 벽에 부딪힐 것으로 보인다.
나는 Vue.js가 1~2년에 걸쳐 급속한 성장을 할 것이라 예상한다. 그리고 1등의 자리를 놓고 React와 치열한 경쟁을 벌이겠지만 그 균형을 깨뜨릴 무언가 큰 변화가 없다면 Vue.js는 React에 이어 2번째 자리에 머물 것이다.
채용
jQuery는 무너졌다
채용에서 React는 jQuery를 완전히 넘어섰다–채용 인기도에서 jQuery를 넘어선 라이브러리는 지난 10년동안 React가 처음이다. 우리는 지금 한 시대의 종말을 지켜보고 있다.
 React의 성장 - 지난 10년간 jQuery를 넘어선 첫번째 라이브러리(출처: Indeed.com)
React의 성장 - 지난 10년간 jQuery를 넘어선 첫번째 라이브러리(출처: Indeed.com)
작년의 차트와 비교해보자.
jQuery는 2016년에도 여전했다
여기서 정말 흥미로운 점은 다른 라이브러리들이 jQuery가 떨어진 것보다 더 많이 성장했다는 사실이다. 프론트 엔드 프레임워크와 관련된 채용 정보는 지난해 1만개 이상 늘어났다.
채용 기회의 증가와 함께 평균 연봉의 증가도 확인할 수 있다. 2016년말의 9만3천 달러와 비교하면 11만 달러로 늘어났다. 같은 기간 물가 상승률은 2%로 연봉 상승률보다 훨씬 낮다.
채용 정보 조사는 Indeed.com에서 이루어졌다. 거짓 양성을 가려내기 위해, 나는 검색 결과의 연관성을 높이기 위해 “software” 키워드로 검색했고 결과를 ~1.5의 값으로 곱했다(프로그래밍 관련 채용 정보 중에 “software” 키워드를 사용하는 것과 그렇지 않은 것의 대략적인 차이) 모든 SERP는 날짜와 연관성이 있는 부분으로 정렬되었다. 결과는 100% 정확하지는 않다. 하지만 이 글에서 사용된 근사치로 사용하기에는 충분하다.
프레임워크 추천
올해의 수치를 확인한 후 나는 React를 가장 일반적인 앱 개발 방법으로 추천할 준비가 되었다. 여기서 말하는 앱은 모바일 앱(PWA, React Native), 웹 애플리케이션, 사무용 앱, 데스크탑용 미디어 컨텐츠 제작 도구를 포함한다(Electron을 확인해보길 바란다).
다른 도구를 이용하는 편이 좋은 영역에는 단순한 랜딩 페이지(프레임워크를 완전히 배제하라), 3D 게임, AR/VR이 있다. 3D 컨텐츠를 위해서는 Unity, Unreal, 또는 PlayCanvas를 살펴보길 바란다. 이는 React가 3D 컨텐츠 UI 개발에도 사용되고 있다는 말이다.
나는 올해 다른 모든 프레임워크를 엄밀히 말하자면 선택 사항으로 분류했다. 이는 그 프레임워크들이 좋지 않다는 의미가 아니며 단지 채용 시장에서 React에 견줄만한 경쟁자가 아니기 때문이다. 이 목록은 학습시간 투자 대비 효과에 관한 것이며 어떤 기술이 “최고”인지에 관한 것이 아님을 기억하길 바란다.
왜 이렇게 React는 많은 관심을 받고 있는가?
React 직업 목록을 살펴보면서 나는 흥미로운 트렌드를 발견했다. 많은 직업들이 우리가 프론트엔드 웹 개발과 관련없다고 생각했던 것이었다.
- React Native(Vue.js와 관련된 직업의 수보다 React Native와 관련된 직업이 더 많을 것이다)
- React for IOT
- React for AR/VR (Oculus Rift가 채용을 주도하고 있다)
- 들어본 적이 없는 모호한 컴퓨팅 작업을 위한 React
React는 웹이라는 기본 틀에서 벗어났다
다양한 쓰임새는 React의 큰 강점 중의 하나다. 다른 많은 프레임워크와는 달리 React에 투자하는 것은 단순히 데이터 모델이나 브라우저나 DOM에 한정되지 않는다. 사실 나는 자바스크립트를 언급조차 하지 않는 꽤 많은 수의 직업을 찾아냈다.
또 React는 사실상의 표준이 되어 다양하고 풍부한 개발 생태계를 제공한다. 이는 jQuery 플러그인이 웹을 지배한 이후로 없었던 일이다.
문제는 더 이상 “어떤 프레임워크를 쓸 것인가?”가 아니라 “어떤 기술이 React와 가장 잘 맞는가”이다.
어떤 프레임워크도 2018년에는 React의 위치를 넘어설 수 없을 것으로 보인다 (아마도 2019년에도). 당신은 안전하다. 자바스크립트 피로감은 이제 진정될 것처럼 보인다. 우리는 앱 개발에 필요한 멋진 프레임워크를 가지고 있으며 React를 중심으로 훌륭한 개발 생태계가 자리잡고 있다.
어떤 주제를 공부해야 하는가?
지난해처럼 자바스크립트와 웹 개발의 기본에 집중해야하는 것에는 변함이 없다. 하지만 React 앱을 위한 함수형 프로그래밍에 조금 더 중점을 두어야 한다.
React를 훌륭하게 만드는 데에는 2가지 주요 요소가 있다.
- 선언형 뷰 렌더링
- DOM을 직접 조작하지 않고 뷰 레이어를 추상화시키는 것
위의 두가지를 염두에 두면서, 당신이 공부해야 하는 주제는 아래와 같다.
- 기본 ES6 문법
- Class 문법과 그것의 많은 결점들 – React 컴포넌트 작성을 위해 Class를 사용하는 것은 괜찮다. 하지만 직접 만든 클래스를 상속하는 방법은 피해야 하며,
instanceOf의 사용을 피해야 하고, 다른 사람들이 당신이 작성한 클래스new키워드와 함께 사용하지 않도록 한다. - 함수형 프로그래밍 & 소프트웨어 컴포지션
- Currying
- Closures
- Pure functions
- Promises
- Generators & async functions
- TDD
- Rail 성능 모델
- Progressive 웹 애플리케이션 (PWA): “네이티브 앱은 이제 끝났다”와 “네이티브 앱이 끝난 진짜 이유”
- GraphQL은 2017년에 많이 성숙해졌으며 REST API를 빠르게 따라잡고 있다. Apollo는 오프라인 우선 캐시 아키텍쳐를 기본 사양으로 추가했으며 이로 인해 2018년에는 Apollo+GraphQL이 Redux의 진지한 대안 또는 보완물이 될 것이다.
라이브러리 & 개발 도구
아래는 내가 가장 유용하다고 여기는 라이브러리와 도구들이다.
- React
- Redux
- redux-saga – 비동기 I/O 처리와 사이드 이펙트의 분리
- Next.js – Node와 Express 기반의 서버 사이드 렌더링, 번들 파일 자동 분리, styled-jsx
- Material UI
- Storybook
- Cheerio – React 컴포넌트 유닛 테스팅(나는 Enzyme보다 선호한다)
- Lodash. 번들 파일의 사이즈가 크게 늘어나지 않도록 필요한 유틸리티만 불러와서 사용하길 바란다(나는
lodash/fp의 유틸리티를 선호한다) - Babel – ES6를 구형 브라우저에서 사용할 수 있도록 컴파일하는데 사용
- Webpack – 표준 자바스크립트 위한 가장 인기있는 번들러
- ESLint – 문법 오류와 스타일 이슈를 빨리 찾아낸다. 코드 리뷰와 TDD 다음으로 버그를 줄이기에 가장 좋은 도구
- Ramda – 대개 함수형 프로그래밍의 lense와 transducer로 사용된다.
- Node & Express
- RxJS – JavaScript에서 사용하는 Observable. 최근에 나는 transducer를 더 많이 사용했다. 번들 파일의 사이즈를 키우지 않으려면 patch import를 사용하는 것을 잊지 말길 바란다.
TypeScript는 2017년에 많은 관심을 받았다. 하지만 나는 TypeScript가 작업에 방해가 되기도 하며, 앱 개발에 도움을 주는 것 이상으로 복잡도를 높인다는 사실을 확인했다. TypeScript이 주된 단점은 타입 추론보다 타입 명시에 과도하게 의존하고 있다는 점이다. 그리고 고차 함수의 타입 정의는 엄청난 왜곡 없이는 제대로 할 수 없기도 하다. 나는 한동안 온종일 TypeScript을 사용해봤지만, 이 글은 여전히 유효하다: “정적 타입에 대한 충격적인 비밀” & “당신에게는 TypeScript가 필요없을 수도 있다.”. Flow도 같은 문제가 있으며 개발 도구가 TypeScript의 그것만큼 훌륭하지 않다. (역주: Flow는 Nuclide, TypeScript는 VS Code)
2018년에 주목해야 할 기술
2018년에 아래 영역의 R&D는 모두 채용 수요가 늘어나고 있다.
- Progressive Web Apps(PWAs)
- 블럭체인 & 핀테크
- 의료 기술
- AR/VR – 홀로렌즈, 메타와 ODG는 현재 발매중이다. ODG R-9은 2017년 발매 예정이었지만 2018년에는 가능할 것으로 보인다. MagicLeap는 2018년 출시를 약속했다. AR은 휴대폰이 그랬던 것 이상으로 사용자의 경험을 바꿔놓을 것이다.
- 3D 프린팅
- AI
- 드론
양자 컴퓨팅 또한 세계를 바꿔놓을 준비가 되었다. 하지만 2019년 또는 혼란스러운 과도기를 지난 다음이 될 것 같다. 현재 온라인에는 작동중인 양자 컴퓨터가 있지만 아직 많은 일을 하지는 못한다. 아직은 많은 개발자에게 실험적인 제품을 만들기에도 이르다. 마이크로소프트는 최근 양자 컴퓨팅을 위한 Q# 프로그래밍 언어를 발표했다. 그리고 IBM와 구글도 클라우드 양자 컴퓨팅 시장을 선점하기 위한 투자를 계속하고 있다.
만약 양자 컴퓨팅을 배우기 위한 준비를 하고 싶다면, 선형대수학을 공부해야 한다. 그리고 람다 대수에 기반한 양자 컴퓨팅의 기능적 탐구도 해야 한다.
아마도, AI에서 그랬던 것처럼, 수학적인 기반 지식이 적은 사람들도 양자 컴퓨팅의 능력의 일부를 사용할 수 있도록 클라우드 API가 개발될 것이다.